Description
The SCi Toolset is a set of products created by Collins Aerospace used in the agriculture, security, military, and infrastructure sectors. As part of a university group project I was tasked with recreating one of them. This page outlines my preparation, contributions and reflection.
Preparation
The Brief
To summarise our project idea, we’d like the students to develop some analytics software which uses our API to interrogate an instance of SCi-Discover. We’d like the students to use the API and GeoJSON to display mission coverage on the map for a particular day. As a stretch target, we’d like this to be interactive, so we can see how coverage changes over time. We’d also like you to add the ability to select a group of missions and tag them with something, then search on the tag.
The high level aim of the application is to produce analytical reports from mission data, however as the SCi-Toolset package already includes an interface to display mission coverage on a map, I believe the stretch goal of conveying coverage over time is an important requirement. Our client intentionally gave us a broad brief as they’d like us to embrace this freedom to see what we can come up with. This low level of detail left my team and I with some questions regarding the requirements. I’ve paraphrased our client’s answers to these below and made some assumptions based on them.
- What is meant by “mission coverage”?
- The area for each mission that is covered by aerial photography, typically strips of land that a plane flies over.
- For our purposes, this is limited to the United Kingdom.
- What constraints exist on the implementation, first for development and then thinking about a production product?
- You’re free to use whatever technologies you want, however a web application would be preferred.
- Assumption: Our client later told us that their team uses EmberJS to develop web apps, so using this allows us to deliver something they are familiar with.
- Are there any constraints on the API, such as rate limits?
- There shouldn’t be any rate limits, just don’t go overboard.
- Assumption: We should aim to implement caching where possible.
- Who will be using the application?
- For this project, just me and a few colleagues. However a production application would be used by various members of the intelligence community.
- What do you mean by ‘analytics’, what information would you like us to display?
- See what you can show us.
- Assumption: We should focus on changes in coverage over time. Quantifying this figure perhaps as a percentage change, would keep it digestible.
Existing mapping products, such as Google Earth and Planet.com allow users to view changes in imagery over time and could be used as inspiration for our prototype.
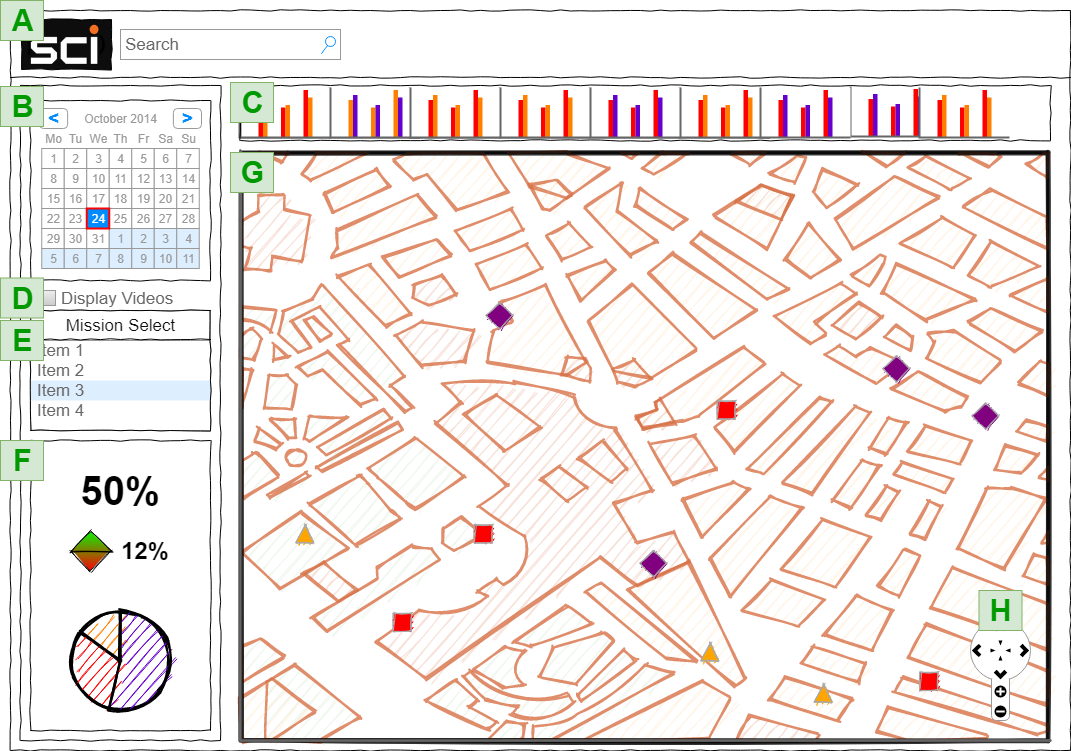
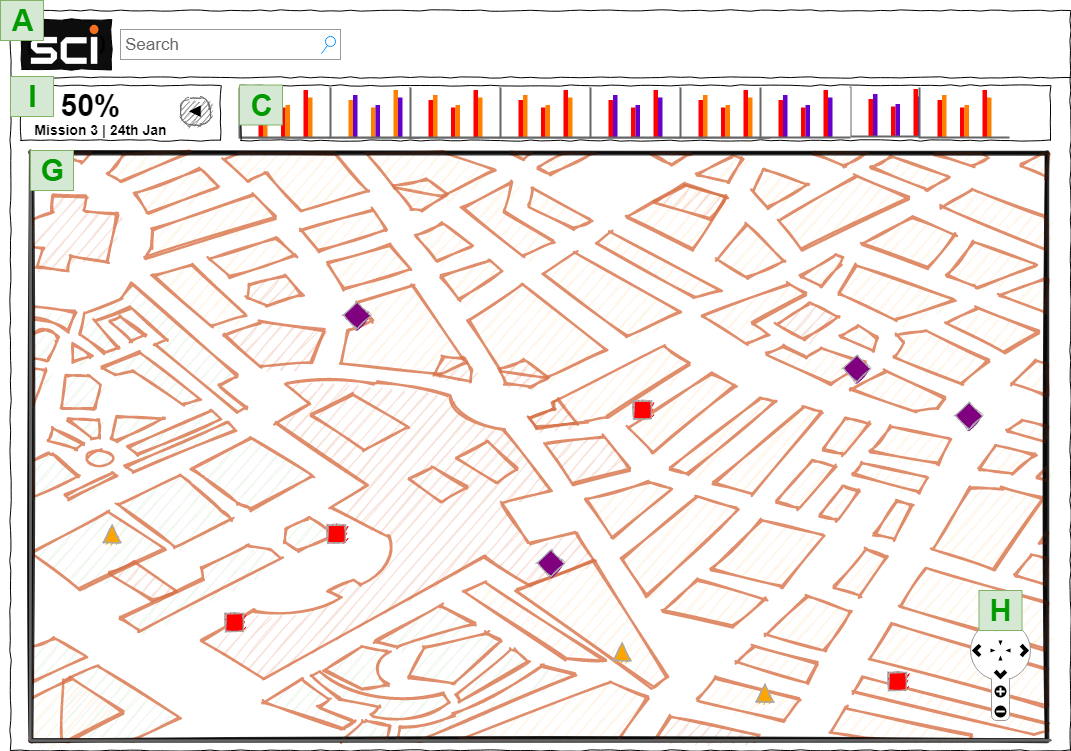
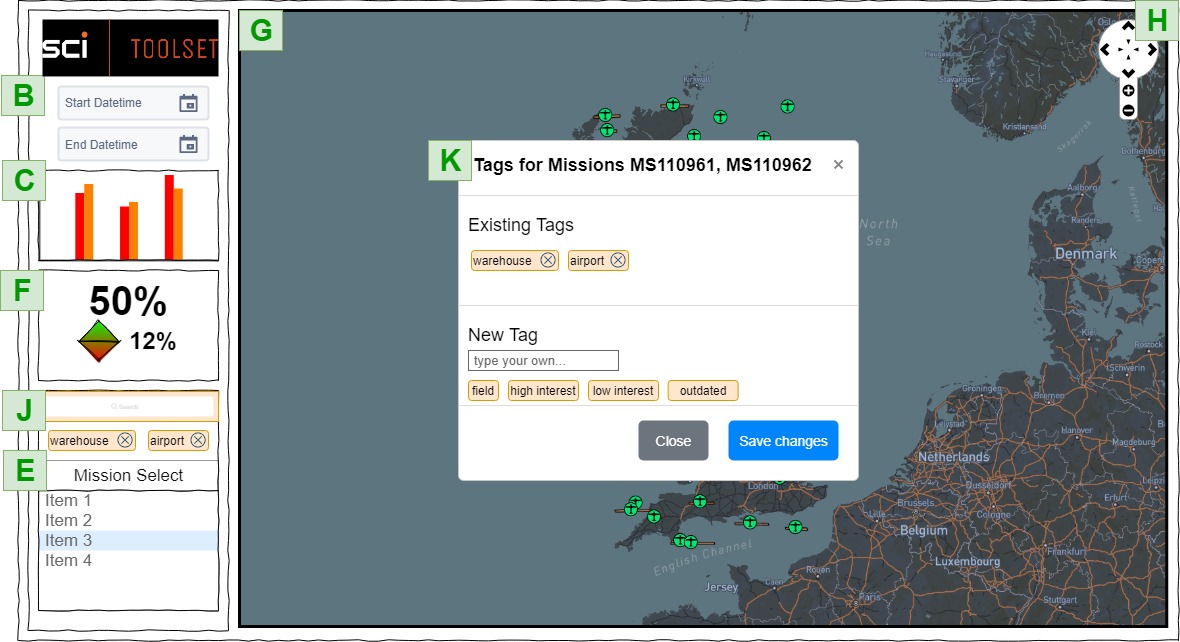
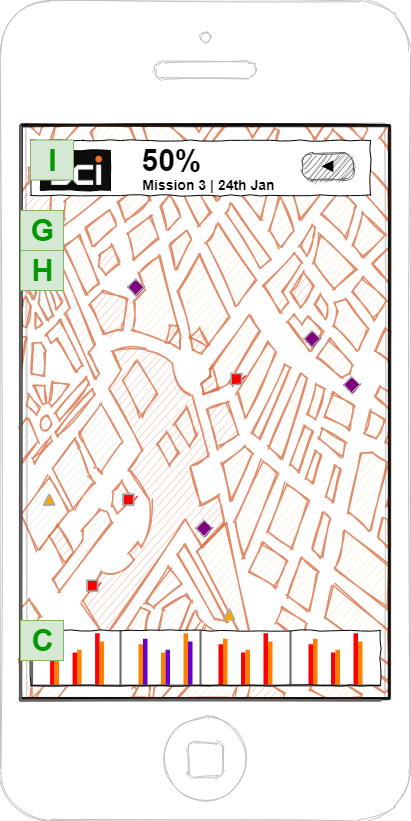
Wireframes
- A - Toolbar and search
- B - Date picker
- C - coverage graph
- D - Video display toggle
- E - Mission selection controls
- F - Coverage Metrics
- G - Satellite map with mission markers
- H - Map controls (touch based on mobile)
- I - Accordion style menu
- J - Tag filter/search
- K - Tag update modal




Development Processes and Supporting Tools
My team took on an agile way of working, as it is common in the software engineering industry. This means we will use 10 minutes at the start of every day to talk about which components of the project are working, which are not, and what needs to be done by each person that day. As we will be working remotely this will be especially beneficial for keeping everyone up to speed. To support this, we will be using Trello to organise & plan tasks in a Kanban format. My group has set a Discord server up to manage communication within our team as we are all available on this platform and it offers instant messaging, file transfers, and video calls. To maintain version control and work collaboratively from different machines, we have set up a GitHub repository through which we can share our code. With this we’ll be able to synchronise changes, revert problematic code, and possibly even deploy our application. As every member of my team is familiar with this set of tools, I believe we will be able to use them effectively during our scrum weeks. In order to streanline our validation process, testing will take place using QUnit that is built-in to EmberJS.
Technology Stack
- EmberJS - A front-end web development framework that includes everything needed to develop our application, from routing and componentized building to testing and object-oriented classes. In addition, we also chose EmberJS as it is the framework used by the team who develop SCi-Toolset. This could give them the option to adopt some or all of our project in the future.
- Netlify - An application deployment platform. Using Netlify will allow my group to deploy our code to the cloud so that we don’t have to run a server locally on our machines in order to access the application.
- Mapbox - The benefit of Mapbox is that we can create map tiles with customizable styles to fit the SCi-Toolset brand and/or keep the map focussed on important information. These can be loaded by LeafletJS into a webpage.
- LeafletJS - A javascript library used to render mobile-friendly interactive maps on web pages. It’s easy to use and has thorough documentation.
Summary of My Contributions
- Management of Trello in order to keep the team organised and on track, this also kept our academic advisor aware of what we were doing.
- Set up and manage Netlify for automatic deployments from GitHub.
- All wireframes and week two user stories.
- Implemented planet.com tilesets
- Correspondence with our client.
- Design & implement the mission component.
- Design & implement the tag component.
- Implemented mission & tag searching (by tag, title or date).
- Implemented current location marker.
- Added event listeners for real time updates of statistics.
- Created the about page.
- Designed and implemented tests.
- Miscellaneous tasks and changes to help teammates.
- Management of Trello in order to keep the team organised and on track, this also kept our academic advisor aware of what we were doing.
- Set up and manage Netlify for automatic deployments from GitHub.
- All wireframes and week two user stories.
- Implemented planet.com tilesets
- Correspondence with our client.
- Design & implement the mission component.
- Design & implement the tag component.
- Implemented mission & tag searching (by tag, title or date).
- Implemented current location marker.
- Added event listeners for real time updates of statistics.
- Created the about page.
- Designed and implemented tests.
- Miscellaneous tasks and changes to help teammates.
Tilesets


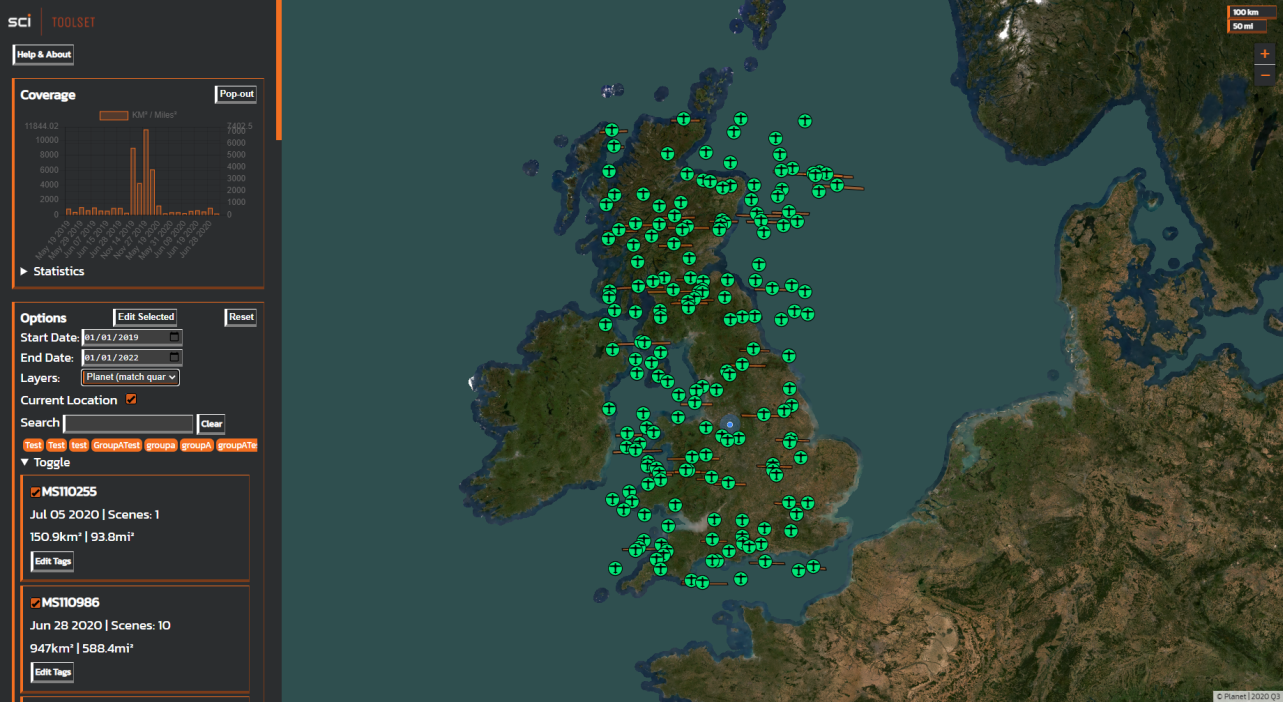
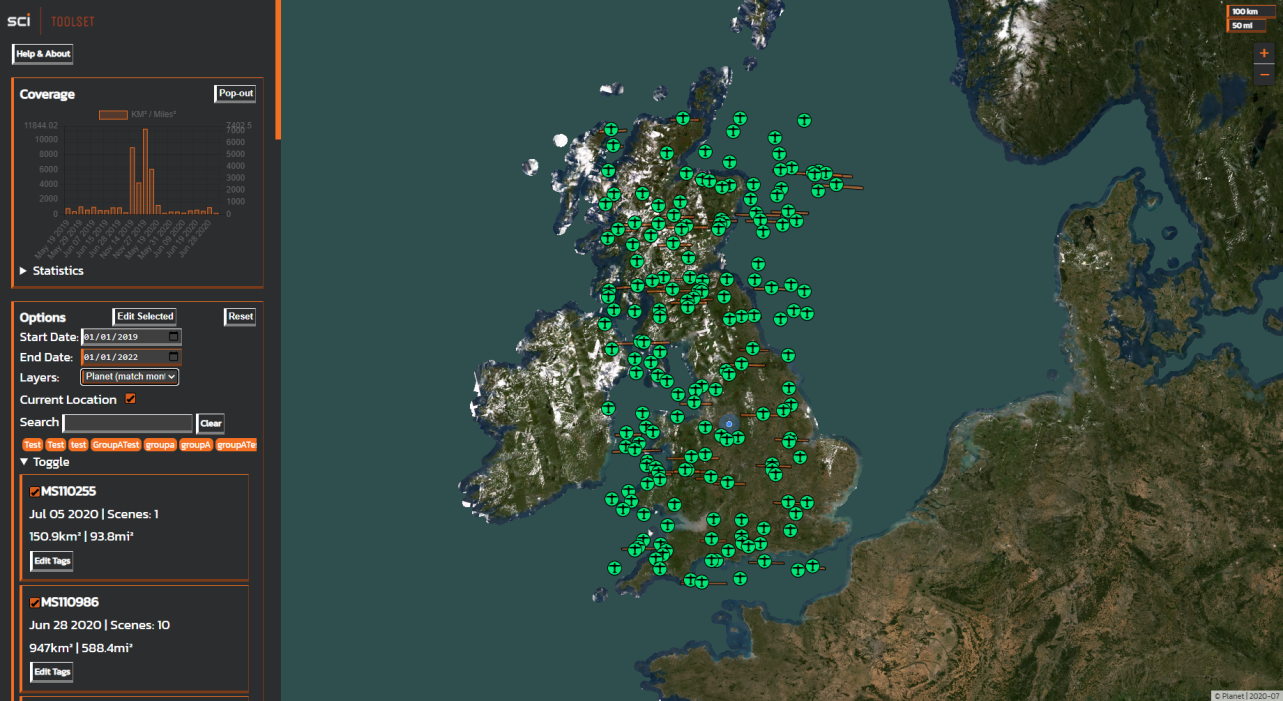
As well as a regular satellite and street view, our client was interested when I suggested using tiles from planet.com to add context to the mission data users see on the map, so I implemented layers that match how the world looked at the time of the most recent flight. This means, for example, that a user looking at images taken in summer won’t see snow on the map around it.
Reflection
Software Development Tools & Processes
My group used agile methodology to aid development of our application, specifically a combination of Scrum and Kanban. This meant that we quickly got into a routine of short, effective calls each morning, where each of us knew what the others were doing. To aid this, I added MoSCoW labels and checklists to each task on Trello so that we could quickly prioritize what we must, should, could and wouldn’t do in a given time period. We could also have used an Eisenhower matrix for a similar result when prioritising tasks.
Our use of GitHub meant that we were able to rollback problematic code as well as work on features independently before pushing them to our production branch. With this, my use of branches improved massively throughout this project.
If it weren’t for Covid-19 restrictions, I would have preferred to meet my team in-person, however as this was not possible I think we made the best of the tools and processes available to us. We kept communication going by staying on open voice channels throughout each day. This informal “walkie-talkie” style of communication meant that bringing up issues or discussing features was as frictionless as possible in circumstances that could otherwise have been difficult to communicate in.
I prepared for the project as I created wireframes, liasied with our client, and assigned tasks for my team’s learning. I also managed to complete EmberJS tutorials, linking GitHub to Netlify, and working with geoJSON data. Between scrum weeks I began creating the test suite that we would use to validate our application however I did not build it to a point where all tests passed as I knew further modifications and features were going to be added. This meant learning about the QUnit testing framework and implementing assertions for individual components as well as the application as a whole.
Initially I didn’t think the Sci-Toolset API was intuitive and found myself referring to the documentation frequently to understand how it works. This was in part because the document-based structure differed from the object-oriented structure I have been used to. My team had to hit the API with lots of requests for individual objects in order to build a complete data structure and although this is expensive, it is necessary to avoid bloated responses when dealing with large objects and amounts of information.
Critique of the Application
Overall, my team’s application was a great success. With one fewer member than other groups in this project, I am pleased that we were all able to learn new frameworks and integrate with an unfamiliar API in a short timeframe. I believe that we implemented good HCI patterns in our application too, using datepickers and checkboxes to make the interface as intuitive as possible. While initially difficult to learn, our stack choice was well reasoned as it allowed us to easily implement reusable components and testing. EmberJS also adopts an MVC pattern, however our team had trouble combining this with the SCi-Toolset API. The solution was to retrieve and manipulate our data inside the main index controller before propagating it to the rest of the application. Our file for this was over 900 lines long and difficult to maintain as a result. I would have liked to decompose this into smaller elements if we’d had more time as I believe this could also have improved performance.
As we were using EmberJS to generate the markers for our map, we had trouble implementing marker clustering. We concluded at the time that refactoring the map component to use a combination of Ember actions and LeafletJS’s built-in methods would have solved the issues we were having, but would have taken too long to complete. In future, I would try to use LeafletJS as natively as possible.
Of course, the most important thing I would implement in a future iteration is tagging groups of missions. This was a requirement from our client that we did not manage to achieve completely, we could only tag one mission at a time. With that said, all of the code was in place so I feel we could have completed this requirement in its entirety had we had an extra day to implement it.
A nice-to-have feature I would implement in future iterations is suggested tags based on already available map features, such as country, county or region, business names, road names, parks, etc. as users could save time by using them. It’s possible to do this using MapBox’s Tilequery API, however the security cost of such a feature would have to be carefully considered. Perhaps results would have to be stored against records within the SCi-Toolset database to avoid making frequent location-based requests to a third party API.
