I recently found some old Buzz controllers from a since recycled PlayStation 2 and decided to make good use of them. The Buzz games were great fun, but restricted by the format and technology used at the time. Questions eventually became repetitive and outdated because they were limited to those that came on the disk.

The PlayStation 2 used USB ports for accessories like racing wheels, microphones, and cameras. These were implemented using the USB HID protocol.
Not wanting the controller to face the same fate as the console it was used with, I thought I’d find a way to use them with modern technology. Plugging the controller into my computer, it appears as a game controller with 20 buttons and, curiously, 2 analog axes (that never change values). However, there was no support for controlling the lights inside each big red button.
The web now includes a lot of APIs and there’s even code available for using Buzz controllers and lights with NodeJS. This solution wasn’t for me as I didn’t want to couple the controller to a local server or require dependencies. I also knew this could be done completely on the client using the Gamepad API and the WebHID APIs.
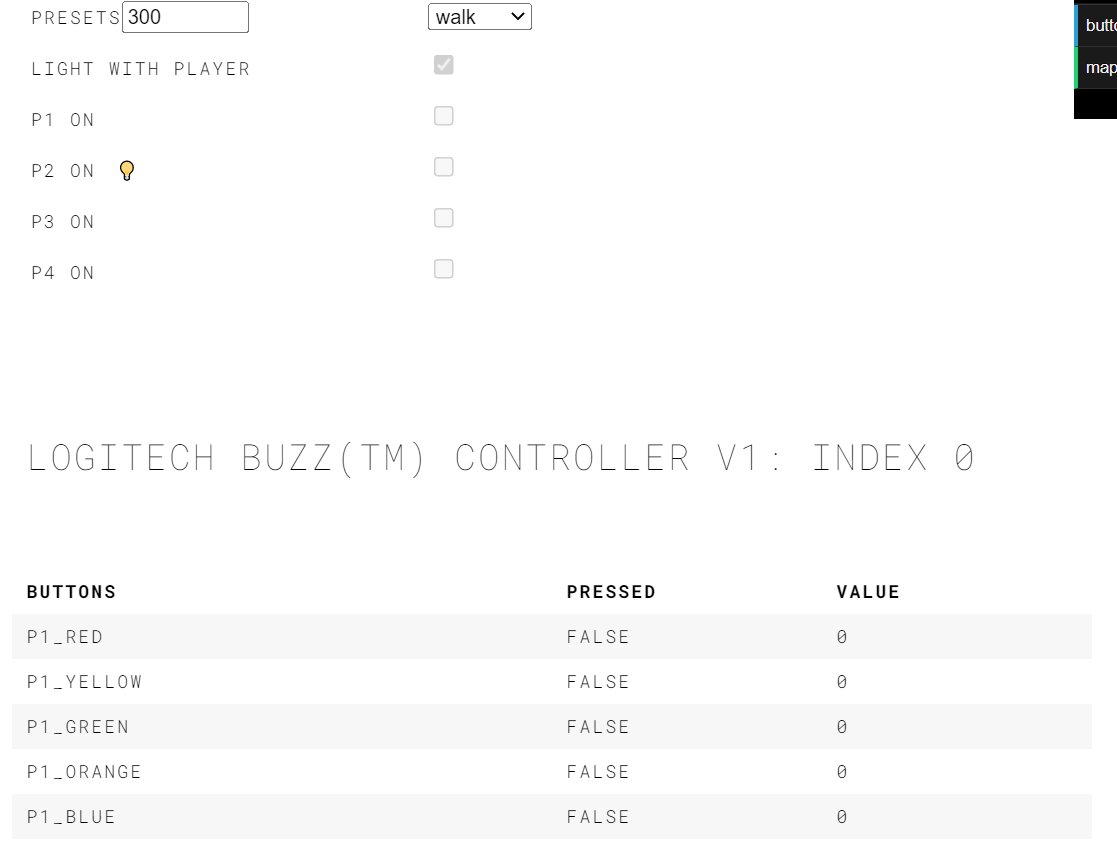
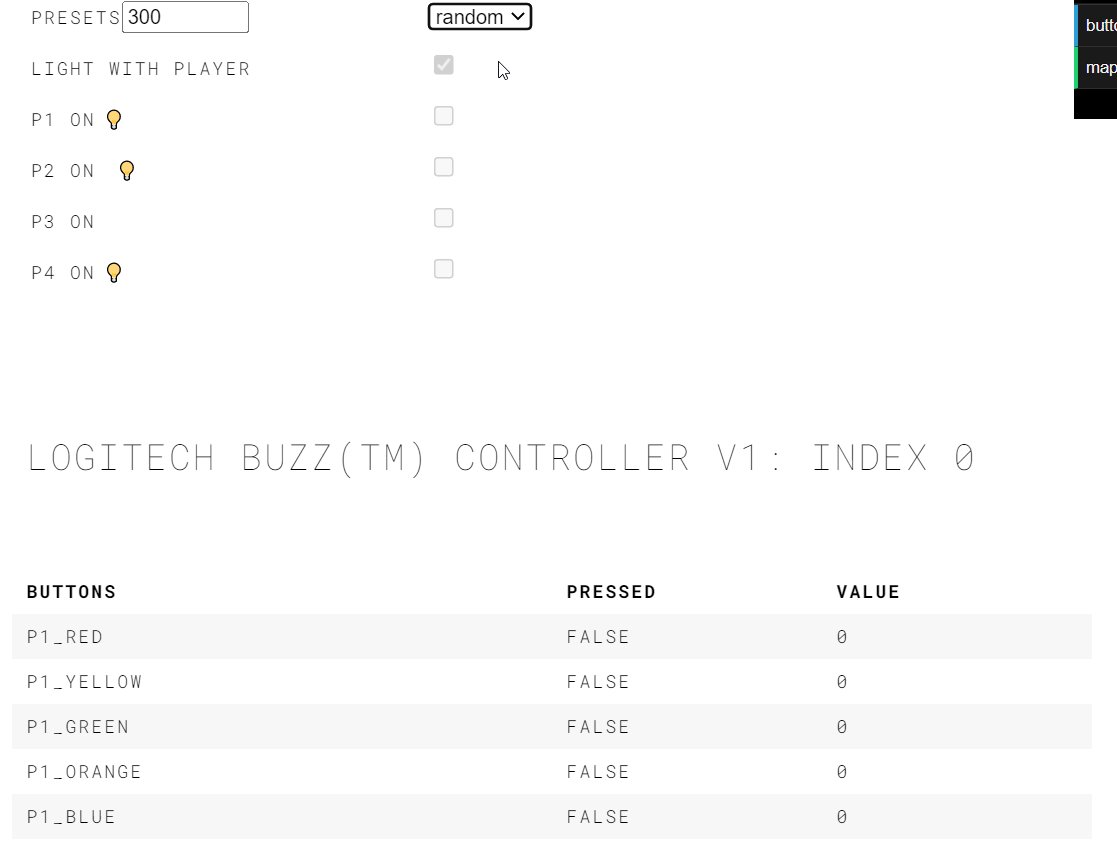
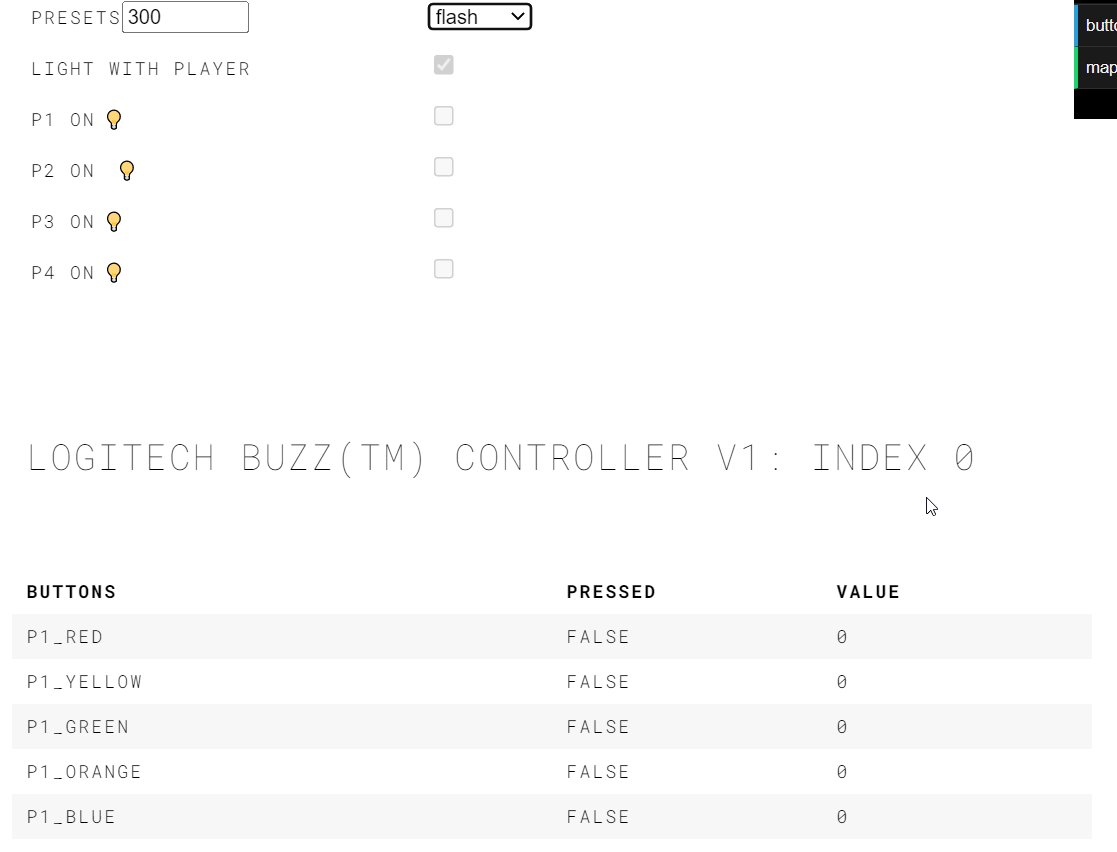
I decided to jumpstart gamepad support by using the Controller.js library as the base for add light controls. Setting up the buttons for the Buzz controller was as easy as defining a new layout to map the button indexes with a useful label, and excluding the unused analog axes.
After this, I extended the Controller object from the library into BuzzController in order to add a lights attribute that sends the relevant HID report when the value is updated. Right now there is only support for controlling the lights of one controller and, as I can’t see myself obtaining more of the 17 year-old hardware anytime soon, it’s likely to stay this way.
The next step now could be to integrate with the Trivia API or the Open Trivia Database.
- Got a Buzz controller? Try it out
- See the code